Google is always changing, and to stay ahead of the competition, you need to make sure your website is optimized for its Core Web Vitals. This guide will show you how to do just that! We’ll go over each of Google’s Core Web Vitals and explain how you can optimize your site for them.
By following these tips, you’ll be sure to rank higher in search results and attract more visitors to your website.
What are Core Web Vitals?
Google’s Core Web Vitals are a set of page experience metrics related to page speed, responsiveness, and visual stability. They’re designed to give you an idea of how your website performs from the user’s perspective.
The three Core Web Vitals are:
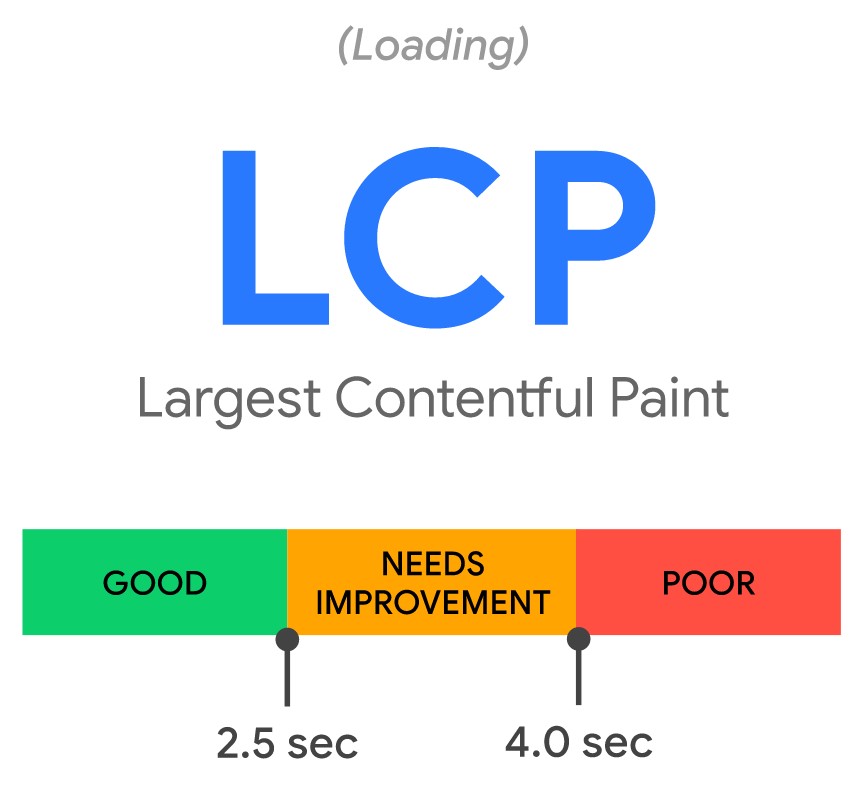
Largest Contentful Paint (LCP) measures how long it takes for the main content on a page to load. You want your LCP to be as fast as possible, ideally under two seconds.
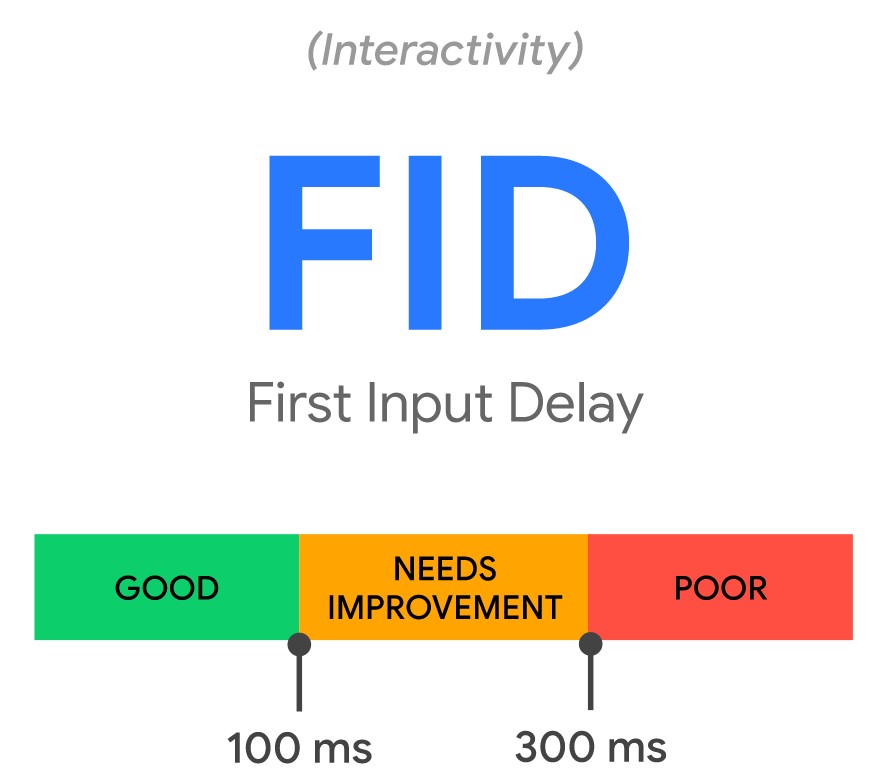
First Input Delay (FID) measures how long it takes for a page to become interactive. You want your FID to be as fast as possible, ideally under 100 milliseconds.

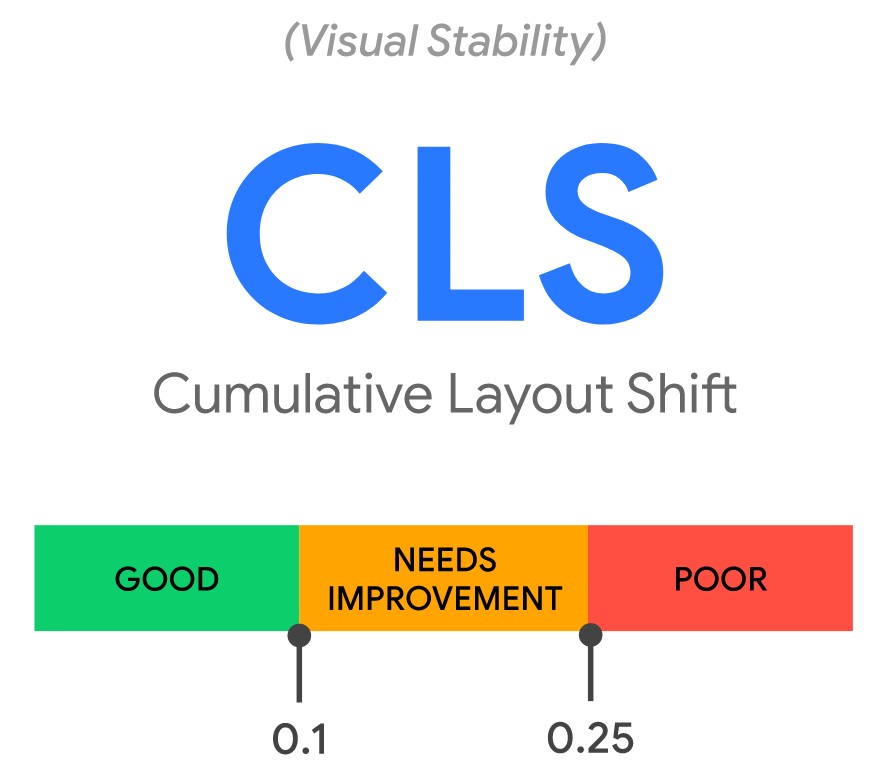
Cumulative Layout Shift (CLS) measures how much content on a page shifts around while it’s loading. You want your CLS to be as low as possible, ideally under 0.25.
Why Core Web Vitals?
Google’s Core Web Vitals are essential because they’re directly related to the user experience. A website that loads quickly and is easy to use will give visitors a better experience than a site that takes forever to load or is difficult to navigate.
And as we all know, Google wants its users to have the best possible experience. They’re using Core Web Vitals as a ranking factor in their search algorithm.
What affects Core Web Vitals?
There are a few factors that can affect your Core Web Vitals. Here are some of the most common:
- Server response time: this is the time it takes for your server to receive and process a request from a user’s browser. The faster your server responds, the faster your page will load.
- Resource loading time: this is the time it takes for your page’s resources (e.g., images, CSS files, JavaScript) to load. The faster these resources load, the faster your page will be.
- Rendering time: this is the time it takes for your browser to render the HTML and CSS on a page. The faster your browser renders a page, the sooner visitors see it.
But before we dig any deeper into Core Web Vitals SEO, let’s review Google’s key ranking factors to understand better.
What are Google’s Key Ranking Factors?
Google’s key ranking factors are guidelines that the search engine uses to rank websites in its search results.
There are four key ranking factors to examine before you start to assess performance:
HTTPS: your site must establish a secure connection between the user’s browser and the web server.
Mobile-friendliness: your site must work well on a mobile device. Is your site usable on small-screen devices? Does it render without content overflows? Is the text large enough? Are clickable area courses enough for touch control?
No interstitials: you should avoid intrusive interstitials that require an unreasonable amount of screen space. Is your content always readable? Does an interstitial partially obscure it?
Safe browsing: your site must not host malicious content or be involved in deceptive advertising practices.
By ensuring that your website meets these criteria, you can improve your chances of ranking higher in Google’s search results.
However, to optimize your website further, you should also take Google’s signals for page experience, including core web vitals.
What are Google’s Signals for Page Experience?
Google’s signals for page experience include factors that measure how users perceive the experience of interacting with a web page.
The idea behind page experience is to make your website the best it can be for users.
Page experience signals include:
Mobile-friendliness: is your site usable on small-screen devices? Does it render without content overflows? Is the text large enough? Are clickable areas course enough for touch control?.
Safe browsing: is your site free of malware and deceptive advertising?
HTTPS: does your site use a secure connection?
No interstitials: are there any intrusive interstitials that obscure your content?
Loading performance: how fast does your page load?
Interactivity: how quickly does your page become interactive?
Visual stability: how stable is the content on your page? Does it shift around as it’s loading?
The last three items in the list make up Google’s Core Web Vitals, reflecting loading time, interactivity, and visual stability.
These signals are necessary because they help Google understand how users perceive the experience of interacting with your website.
Let’s take a deep look into each signal to see how they affect user experience and SEO.
Mobile-friendliness
As we mentioned earlier, mobile-friendliness is a key ranking factor for SEO.
It’s also one of the page experience signals because it affects how users perceive the experience of interacting with your website on a mobile device.
To make your ecommerce website mobile-friendly, you should choose a theme that supports responsive design. Each element on the page automatically adapts to a user’s screen—no matter what device they’re using.
Responsive design is crucial because it ensures that your content is always readable and accessible on any device. It also helps to avoid content overflows, which can be frustrating for users trying to view your site on a small screen.
Safe Browsing
Safe browsing is another page experience signal that measures how well your website protects users from malicious content and deceptive advertising practices. To make sure your site is safe for users, you should regularly scan your website for malware and remove any malicious code.
You should also avoid displaying any deceptive ads on your website. Deceptive ads trick users into clicking on them by imitating other elements on the page, such as buttons or links.
If you display these types of ads on your website, Google may penalize your site in its search rankings.
HTTPS
HTTPS is a security protocol that encrypts the connection between a user’s browser and your website. It helps protect users from having their data intercepted by third parties, such as hackers or ISPs. In addition, it also helps to improve your website’s loading performance because browsers can cache content that is served over an encrypted connection.
To add SSL/TLS encryption to your website, you must purchase an SSL certificate and install it on your web server.
If you’re using WordPress, a few plugins can help you add SSL/TLS encryption to your site without needing to purchase a certificate. One of these plugins is “Really Simple SSL,” available for free from the WordPress plugin repository.
No Interstitials
Interstitials are forms of advertising that cover the content on your page and must be dismissed before users can access your content. These ads can be frustrating for users because they obscure the content they’re trying to view.
In addition, interstitials can also slow down your website’s loading performance because they need to be loaded along with your content.
To avoid displaying interstitials on your website, you should use an adblocker or disable them in your ad management settings.
Loading Performance
The loading performance of your website is vital because it affects how long it takes for your content to become visible to users. To improve your website’s loading performance, you should optimize the images on your website and minify your HTML, CSS, and JavaScript files.
You can also use a content delivery network (CDN) to quickly deliver your content to users located further away from your web server.
Interactivity
The interactivity of your website is essential because it affects how quickly users can interact with your content. To improve the interactivity of your website, you should avoid using too much JavaScript or Flash on your pages.
In addition, you should also make sure that any forms on your website are short and easy to fill out.
You can also improve the interactivity of your website by using a responsive design, which ensures that your content is always readable and accessible on any device.
Visual stability
The visual stability of your website is essential because it affects how users perceive the quality of your content. To improve the visual stability of your website, you should avoid using too much animation or moving content on your pages.
In addition, you should also make sure that any videos on your website are short and easy to view.
You can also improve the visual stability of your website by using a responsive design, which ensures that your content is always readable and accessible on any device.
How to Measure Core Web Vitals?
To measure your site’s Core Web Vitals, you can use Google’s Page Speed Insights tool. This tool will analyze your website and provide you with a report that includes your website’s scores for each Core Web Vitals.
You can also use Google Search Console to see how your website performs on each of the Core Web Vitals. To do this, log into Search Console and click on the “Core Web Vitals” tab. This will show you a report that includes your website’s scores for each of the Core Web Vitals. There are a few other tools that you can use to measure your site’s Core Web Vitals, but these are the two that we recommend.
How to Prepare Your Website for the Core Web Vitals in 2022?
As we mentioned earlier, the best way to prepare your website for the Core Web Vitals is to optimize your site for page experience.
Here are a few tips that you can do to make sure that your site is prepared for the Core Web Vitals in 2022:
Image size and formats
Compress your images to reduce their file size. You can use a tool like TinyPNG to compress your images. You should also make sure that your images are in the correct format. The three most popular image formats are JPEG, PNG, and GIF.
It would be best to use JPEG for photos, PNG for graphics with transparent backgrounds, and GIF for animations.
Lazy loading
Lazy loading is a technique that delays the loading of images until they’re needed. This can help improve your website’s performance because your pages don’t have to load all images at once.
You can use a plugin like Lazy Load by WP Rocket to lazy load images on your website.
Videos
You should use a third-party video hosting service like Vimeo, Wistia, or YouTube to host your videos. This will take the load off of your server and will also ensure that your videos are delivered in the correct format to each visitor.
You should also lazy load or defer your videos so they’re not loaded until needed.
Tracking scripts
You should avoid using unnecessary tracking scripts on your website. If you must use tracking scripts, you should make sure that they’re only loaded on the appropriate pages and that they’re not impacting your website’s performance.
You can use a tool like GTM Snippets to create a custom tag for your tracking scripts. This will ensure that your tracking scripts are only loaded when needed.
Fonts
You should use a maximum of eight custom font variants on your website. You can also improve the loading time of your fonts by preloading them and storing them locally.
Ads, Pop-ups, promo banners
You should avoid using too many ads, pop-ups, or promo banners on your website. Not only do these elements impact the performance of your website, but they can also be annoying to visitors.
If you must use these elements on your website, you should make sure that they’re appropriately sized and placed so that they don’t impact the visual stability of your pages.
CSS and Javascript
You should minify and combine your CSS and Javascript files to reduce their file size. You can use Autoptimize to minify and combine your CSS and Javascript files.
You should also defer or async your CSS and Javascript so that they’re not loaded until they’re needed.
How to Prepare Your Website for the Core Web Vitals?
To get your site ready for Core Web Vitals, you need to know a few key things. First off, how fast does the main part of your page show up? This should happen in less than 2.5 seconds for most who visit. Many tools can check this timing, yet not all do it the same way.
To grasp what visitors see, look beyond lab tests like Lighthouse offers. These tests help but don’t fully match real visitor experiences.
Optimize Largest Contentful Paint (LCP)
To boost your Largest Contentful Paint (LCP) to 2.5 seconds or less, start by examining the whole loading path of your site’s main content. This involves both images and text blocks that appear first to users. Knowing if your LCP needs work is key. Use tools capturing real user experiences for accurate measures.
Understand that quick tweaks rarely fix LCP issues. It’s about comprehensive improvement. Look closely at Time To First Byte (TTFB) and First Contentful Paint (FCP). High TTFB times slow down sites, often due to server distance or poor network conditions preventing fast initial loads.
After TTFB, FCP indicates when the first bit of content shows up but watch out—big gaps between these metrics suggest heavy reliance on client-side rendering which delays meaningful content display. Improving core web vitals enhances SEO performance considerably. Search algorithms now prioritize user experience, making swift LCF scores beneficial.
AI-Driven Image Optimization
For a top website, you need all the parts working well. This means images must load quickly and fit right on the screen. Big or late-loading pictures slow down your site’s speed. They can ruin how it looks before everything is fully loaded, too.
Here are steps to fix this:
- Always write “src” with where to find the picture.
- Don’t forget “width” and “height”. It stops pictures from changing page layout while loading.
- Use “alt” for people who can’t see your image; it’s good manners and boosts your site in searches.
- Try lazy loading with “loading”. It makes pages show fast by waiting to load images until needed.
- Employing srcset helps pick the right size of an image based on the device viewing your site.
Doing these keeps images under control, making sites look their best without delay or moving stuff around as things open up – a sure path to pleasing visitors and search engines alike!
Optimize Server Performance
To boost your site’s speed, shift to quicker hosting. This move can notably enhance load times, directly lifting your LCP score under the 2.5-second target.
Next, optimize images by compressing them without losing quality; this reduces page weight and speeds up loading. Remove render-blocking resources like unnecessary CSS or JavaScript that hinder immediate page rendering. Instead, use inline CSS for critical above-the-fold content to ensure it loads instantly.
Lastly, employing a Content Delivery Network (CDN) distributes your content across multiple servers globally. This means users access data from a closer location, further speeding up response time. Following these steps meticulously will not only improve user experience but also improve SEO as Google values quick-loading sites highly in its rankings.
Leverage Predictive Loading
To make your website ready for Core Web Vitals, consider predictive loading. This method helps pages load faster by guessing what a user will click next. It then starts to load that content in the background before the actual click. This approach can cut down on wait times significantly, enhancing First Input Delay (FID).
FID is vital since it measures how long it takes for a site to react when someone interacts with it through clicks or taps. Predictive loading should be used wisely to not overload users’ devices or network capacity but aimed at critical assets likely needed next based on user behavior patterns observed on your site.
Remember, Google has emphasized speed and interactivity as key factors impacting search rankings through updates like Core Web Vitals. Getting ahead by optimizing these aspects could set you apart and improve your page’s performance both in terms of user experience and SEO outcomes.
Improve First Input Delay (FID)
To cut down the First Input Delay (FID) on your website, focus on JavaScript. Heavy JavaScript use slows the browser’s response to user clicks or taps. This delay harms how users feel about your site’s speed and smoothness.
Remember, FID needs real visits for measuring; however, Total Blocking Time (TBT) in tests can hint at FID outcomes. Reduce long tasks, such as JavaScript jobs over 50 ms, to lessen delays. Use code-splitting so each page only loads what it needs right then.
Also, consider more work server-side or build static content to reduce heavy scripts running when a page is first loaded. Lessen multiple data fetches that depend on each other as these add delay, too.
Automated Code Splitting with AI
To boost your site’s speed, start by looking at how it performs. Knowing where you stand helps pinpoint what needs fixing first. Don’t try to tackle all issues at once; focus on the most impactful ones.
For example, JavaScript (JS) and CSS files can slow down your website because they require multiple requests to load fully—think ten requests for five JS and five CSS files. If you’re tech-savvy or use a content management system (CMS), consider combining these files into fewer groups. This step alone could significantly cut loading times.
Tools like WP Rocket offer an easy way to do this with minimal effort. Another strategy is minifying your JS and CSS files, which reduces their size without changing functionality. You can do this either manually or with automated tools designed for such tasks.
Lastly, check your domain name server (DNS) response speed. The quicker it responds, the faster visitors access your site from search results.
Use Dynamic Script Prioritization
To use dynamic script prioritization, focus first on scripts vital to loading above-the-fold content. This means identifying key elements that the user sees first without scrolling. Prioritize these by loading them early.
Next, delay or asynchronously load less critical scripts that impact parts of the website not immediately seen. Tools like RabbitLoader can automate this process for you, enhancing your site’s speed and responsiveness efficiently. By doing so, you reduce page load times significantly, which improves overall user experience and encourages visitors to engage more deeply with your content.
Regular monitoring with PageSpeed Insights will help identify areas needing adjustment, ensuring continuous compliance with Core Web Vitals standards, leading to possible higher search rankings due to better performance indicators recognized by algorithms focused on elevating sites offering superior experiences.
Reduce Cumulative Layout Shift (CLS)
To cut down on cumulative layout shift (CLS), focus first on size. Set clear sizes for ads, embeds, and iframes before they load. This stops them from shifting content around unexpectedly as the page loads or while you scroll through it. Also, avoid adding new content above what’s already visible to the user; this can lead to annoying jumps in the text or interface.
For a smooth experience, aim for a CLS score of 0.1 or lower across at least three-quarters of visits to your site. Remember that, unlike other web vitals based on time, CLS measures how much and how far page elements move in unexpected ways.
Many believe Chrome User Experience Report data doesn’t match their own because tools like Lighthouse only catch shifts during initial load times but miss those caused by users’ interactions later on, which don’t count against your score if within half a second of an action taken by someone visiting your website.
By addressing these issues systematically, setting dimensions early, and managing dynamic content properly, you not only boost stability but also enhance overall visitor satisfaction.
To boost your site, focus on load times and page speed. This is key for a smooth user experience online. Start by setting a web performance budget to guide your optimization efforts. Then, combine CSS and JavaScript files into single ones to cut down HTTP requests needed when loading pages.
Next, address font loading tactics, as they can shift layouts if not managed well. Our article outlines eight strategies that help here. Also important is the Core Web Vitals report found in Google Search Console.











One comment
Casimer Reichert IV
October 24, 2022 at 6:59 am
I was able to understand what Core Web Vitals are and its other important things to remember. Hope you keep providing us with more information about Core Web Vitals in the future!
Comments are closed.